
Header adalah salah satu unsur dari sebuah blog, jadi header yang bagus itu sangat berpengaruh bagi pengunjung blog tersebut.jika headernyabagus maka pengunjung akan betah melihatnya dan pasti akan menghabiskan waktunya untuk melihat blog anda , atau bahkan dia akan follow blog anda dan memasang bannerblog kamu. tanpa basa basi lagi saya akan memposting tentang software untuk membuat header blog. kita tidak pandai photosop ataupun coreldraw, software ini mudah digunakan kok dan yang pastinya freeware alias gratis
Untuk mendownload-nya langsung saja menuju ke link di bawah ini.
- situs resmi http://www.xheader.com/ atau
- softpedia: xheader
File installer 32.6 Mb, untuk mempercepat download bisa gunakan DAP.
Berikut Ini sedikit tutorial dalam penggunaan software tersebut
1. Membuat header dari template
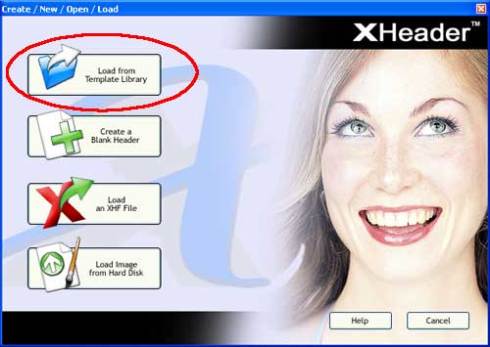
Xheader memberikan ribuan template gambar header gratis siap pakai yang bisa Anda pilih. Untuk membuat gambar header dari template buka menu File -> New. Kemudian pilih load from template library (lihat gambar di bawah ini).

2. Mengatur ukuran gambar header
Anda bisa mengatur ukuran gambar header sesuai dengan blog Anda melalui menu Option – > Resize Header. Untuk blog di wordpress.com, ukuran gambar header terlihat pada menu Appearance -> Custom Image Header (tutorial membuat blog selengkapnya klik di sini).
3. Memasukkan teks
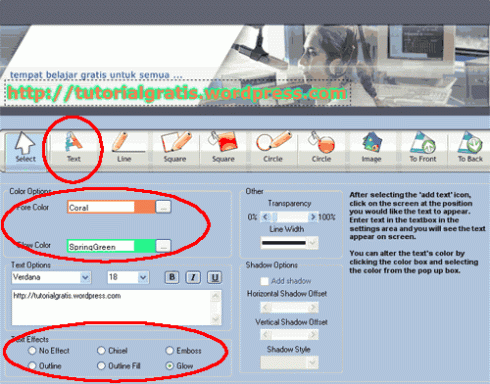
Setelah Anda memilih template atau gambar header yang tersedia, Anda bisa memulai memasukkan teks. Anda bisa menambah dengan efek outline, chisel, emboss, dan glow. Jika akan menambah efek, pilih teks yang akan diedit dengan menu select terlebih dahulu.

4. Memasukkan gambar dari komputer
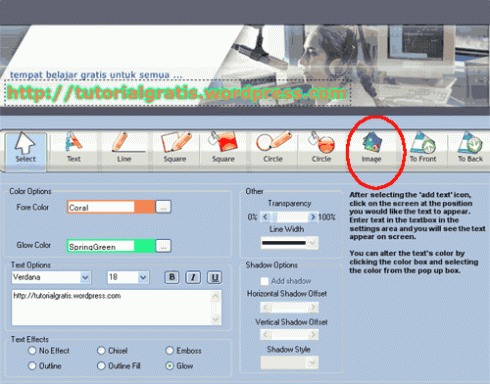
Anda bisa memasukkan gambar dari komputer (harddisk, flashdisk, dsb) dengan menggunakan tool Image.

5. Membuat garis, kotak, dan lingkaran
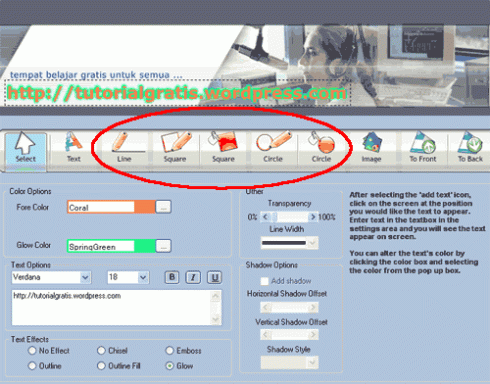
Anda bisa menambahkan garis, kotak, dan lingkaran dengan tool seperti yang ditunjukkan pada gambar di bawah ini. Objek ini juga dapat diberi efek!

6. Mengatur urutan peletakan objek
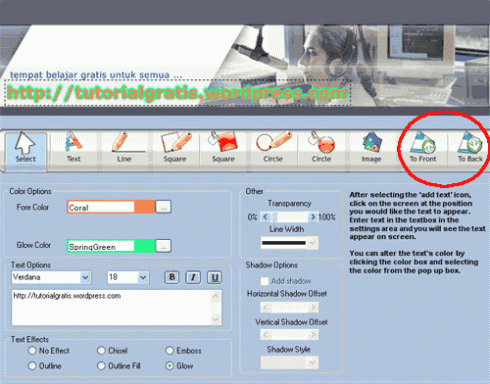
Sebuah gambar, bidang, atau tulisan dapat diletakkan di atas atau di bawah yang lain. Anda bisa memilih objek dengan tool Select (paling kiri) dan mengaturnya urutan peletakan objek melalui tool To Front atau To Back.

7. Mengatur efek transparan dan bayangan
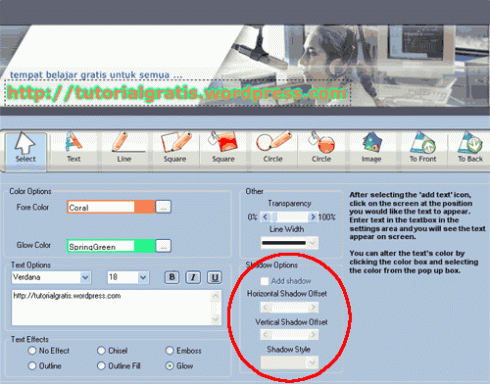
Text atau gambar dapat diatur agar transparan (tembus pandang) dan ada bayangannya dengan tool yang tersedia seperti terlihat pada gambar ini.

8. Preview dan menyimpan Gambar
Sebelum Anda menyimpan gambar header, Anda bisa mencoba melihat tampilan gambar header Anda di browser, buka menu Options -> Preview in Browser. Setelah semua oke, simpan gambar Anda melalui menu File -> Save JPG. Atau File -> Save XHF. File JPG siap di-upload ke blog Anda, sedangkan file XHF bisa diedit ulang jika Anda mau.
sumber : tutorialgratis.net







4 comments:
kalo di upload ke blog caranya gimana sob ?!
:bingung
ya cobak ikut ja dulu gan ane blom cobak sieh
Informasi yang bermanfaat , terima kasih, mantap.
ya gan kunjungan kembali ya gan :recsel
by Pakto
by misterdarvus
Post a Comment